少し早いですが、クリスマスプレゼントです。 [ソフトウエア・タグ]
もうすぐクリスマスですね。
粗末な物で恐縮ですが、少し早めにお越し下さいます方へプレゼントです。
こんな物を書いてみました。
下の、コードをhtml編集できる所にコピーして貼り付けると、ブログ(PC)で表示されます。
↓ ↓ ↓
かなりお粗末な物ですが、改良してご利用下さい。
htmlとインラインスタイルで書いてあります。
ソースコードが 「あれ?ここおかしいんじゃない?」 という場所がありましたらご一報下さいますと幸いに思います。
テキストシャドウは、chromeかfirefoxで表示されます。IEでは表示されません。
粗末な物で恐縮ですが、少し早めにお越し下さいます方へプレゼントです。
こんな物を書いてみました。
下の、コードをhtml編集できる所にコピーして貼り付けると、ブログ(PC)で表示されます。
↓ ↓ ↓
かなりお粗末な物ですが、改良してご利用下さい。
htmlとインラインスタイルで書いてあります。
ソースコードが 「あれ?ここおかしいんじゃない?」 という場所がありましたらご一報下さいますと幸いに思います。
テキストシャドウは、chromeかfirefoxで表示されます。IEでは表示されません。
2011-04-11 [ソフトウエア・タグ]
| ●メッセージです● | ||

|
||
まるまる
|
ないす壱!ボタンの作り方 [ソフトウエア・タグ]
以前に 「ないす壱!」 のコメントをを沢山戴きました。
簡単なカスタムなのでご紹介します。
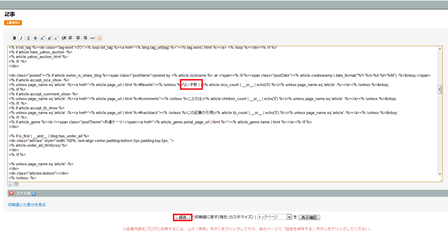
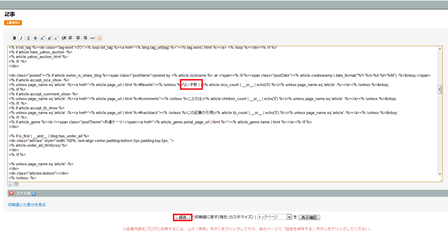
1.いつも記事を書くときのようにソネットツールバーより管理ページに移動します。

2.上左から4番目のデザインから下左から3番目のレイアウトを選択し、画面を開きます。

3.カラムが並んだ画面になるので、その中から 【記事】 を選びます。
【記事】という文字をクリックして下さい。
(※真ん中にあることが多いと思います。)

4.記事を選択すると右上に 【HTML編集】 という文字が見えますが、これをクリックして下さい。

5.HTMLを開くと難しそうですが、よく見ると下の方に 【nice!】 【コメント】 【トラックバック】 と難しい文字の中で唯一読めそうな場所がかたまって6行くらいであります。この 「読める部分」 だけをいじる と考えて、この【nice!】をいつもタイプする要領で ないす壱! と打ち替えてみました。
後は、「保存」をするだけです。
保存されたら記事を閉じ、さらにもう一度保存して下さい。2度保存ボタンを押します。

簡単なカスタムなのでご紹介します。
1.いつも記事を書くときのようにソネットツールバーより管理ページに移動します。
2.上左から4番目のデザインから下左から3番目のレイアウトを選択し、画面を開きます。
3.カラムが並んだ画面になるので、その中から 【記事】 を選びます。
【記事】という文字をクリックして下さい。
(※真ん中にあることが多いと思います。)
4.記事を選択すると右上に 【HTML編集】 という文字が見えますが、これをクリックして下さい。
5.HTMLを開くと難しそうですが、よく見ると下の方に 【nice!】 【コメント】 【トラックバック】 と難しい文字の中で唯一読めそうな場所がかたまって6行くらいであります。この 「読める部分」 だけをいじる と考えて、この【nice!】をいつもタイプする要領で ないす壱! と打ち替えてみました。
後は、「保存」をするだけです。
保存されたら記事を閉じ、さらにもう一度保存して下さい。2度保存ボタンを押します。

PhotoshopElements6.0で画像に枠をつける [ソフトウエア・タグ]

上の写真は、PhotoshopElements6.0に入っていた既存の写真フレームをつけたものです。
操作も簡単で、数回のクリックでこのようになります。
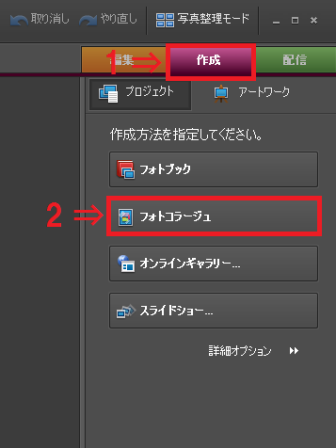
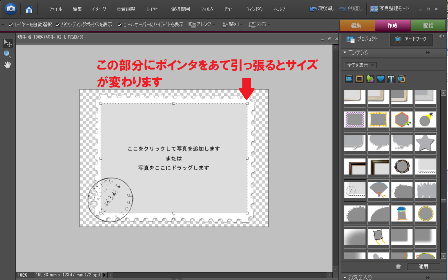
まずPhotoshopElements6.0の作成よりフォトコラージュ画面を開きます。

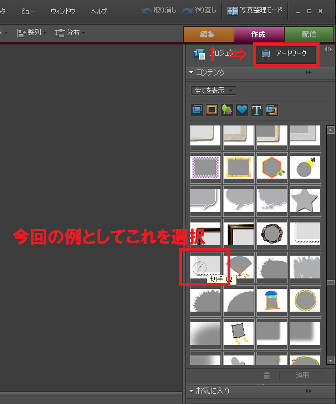
画面右上のアートワークを選択します。

次に、すぐにブログに掲載できるサイズの新規作成ファイルを作ります。

右に出ている好きな枠を選びます。今回は切手を選びました。
クリックで好きなサイズにして、後は切手の真ん中をクリックすると、ファイルフォルダが開きます。
そこから、枠を表示したい写真を選んで下さい。

写真が選択されて、「これでいいかな?」と決まったら、一番上のツールバーの ファイル → web用に保存 を選んで保存して下さい。
今回、もっと早くアップしようと思って途中まで制作してた時に体調不良になってしまい、ちょっとずれてしまいました。分かりにくいかもしれません。
何かあったらコメント欄で説明します~。ごめんなさい。
ブログ掲載用写真に文字を書く [ソフトウエア・タグ]
PhotoshopElements6.0編
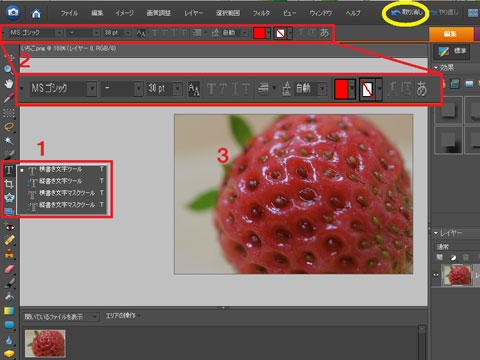
【ブログ掲載用写真などに文字を書く場合】

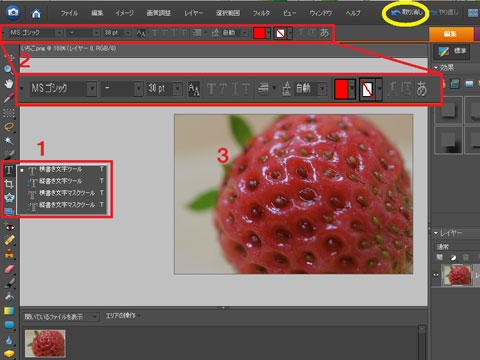
1.2.3と番号を赤字でふってある順にご覧ください。
1.で縦書き・横書きを選択できます。
2.で文字の種類・サイズ・太さ・行間の幅・行を揃える方法など他を選択することが出来ます。
3.で画像の上の好きな位置で マウスをカチッ とするとそこから文字を書き出すことが出来ます。
一度、どんなことでも良いので文字を書いてみてください。

文字を書き終わったら、文字のない場所で マウスをカチッ としてみてください。
チッカチッカ でてたポインタが止まり文字が確定されます。
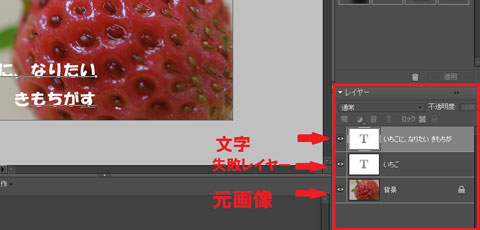
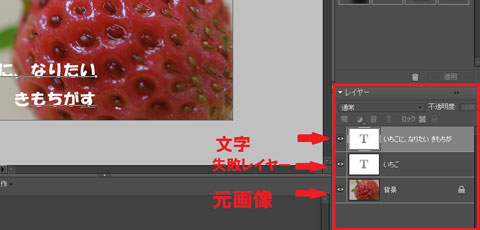
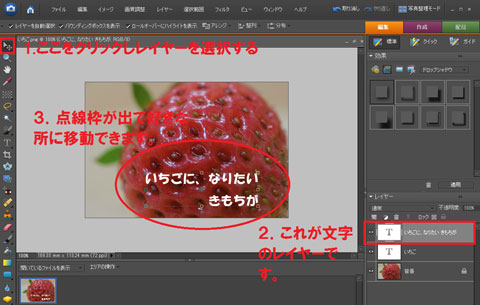
すると、上の図のようになります。
右にレイヤーの1つ(赤字の 文字・失敗レイヤー・元画像の部分)として表示されます。
2行目の失敗レイヤーは、いらない文字です。右クリックで削除すると失敗した文字はすべて消えてしまいます。
また、どのように文字を表示したいかいくつかの例を作って選択し、最後に良いものだけ残すという方法で文字を画像に記載することが出来ます。
長い文字を書くうちに場所がずれるかもしれませんが気にせず書いてみてください。
その後の処理方法を以下で説明します。

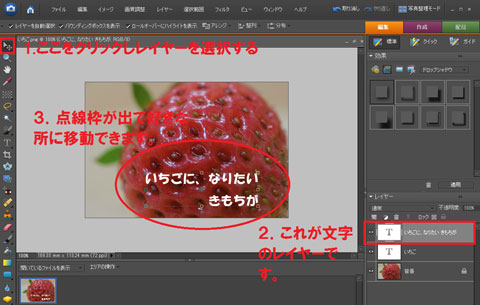
先ほどマウスでカチッで説明したレイヤーになった文字ですが、好きな位置に簡単に移動できます。
上の図の赤字部分をご覧ください。
1.を選択し、2.で文字レイヤーを選択します。
すると、文字が点線の枠で囲まれます。
これをマウスでドラッグすることで好きな位置に移動できます。

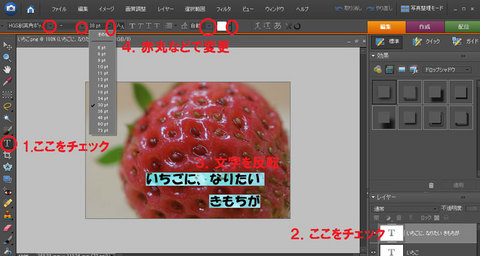
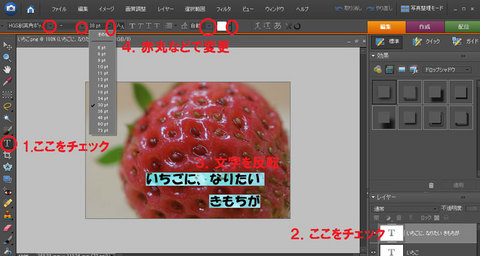
次は、文字の書体・大きさ・行間などが思ったようにいかず変更したい場合の例です。
また右のT【文字ツール】を選択し、先ほど書いた文字の変更したい部分にカーソルを合わせ文字を反転(マーカーがひかれたような状態)させます。
反転させた状態で、書体・大きさ等他変更します。変更は、赤丸部分の下向き⊿をクリックすることで選択できます。
今回、簡単に説明しましたが、このレイヤーという意味が少しでも分かると応用はらくちんです。^^
Windowsに良く入っているツールで ペイント というソフト(無料)がありますが、このソフトでも文字を書くことは出来ます。【スタートボタン】 → 【すべてのプログラム】 → 【アクセサリ】 → 【ペイント】 で起動します。
今回の上の図などは、ペイントで文字書きしてます。
ですが、PhotoshopElementsなどのソフトではさらに文字を装飾することが簡単にできます。
影をつけたり、文字を光るように見せたりと、いろいろなことが出来ます。
資料作りなどでは、ペイントで十分便利な効果を発揮してくれます。
【ブログ掲載用写真などに文字を書く場合】

1.2.3と番号を赤字でふってある順にご覧ください。
1.で縦書き・横書きを選択できます。
2.で文字の種類・サイズ・太さ・行間の幅・行を揃える方法など他を選択することが出来ます。
3.で画像の上の好きな位置で マウスをカチッ とするとそこから文字を書き出すことが出来ます。
一度、どんなことでも良いので文字を書いてみてください。

文字を書き終わったら、文字のない場所で マウスをカチッ としてみてください。
チッカチッカ でてたポインタが止まり文字が確定されます。
すると、上の図のようになります。
右にレイヤーの1つ(赤字の 文字・失敗レイヤー・元画像の部分)として表示されます。
2行目の失敗レイヤーは、いらない文字です。右クリックで削除すると失敗した文字はすべて消えてしまいます。
また、どのように文字を表示したいかいくつかの例を作って選択し、最後に良いものだけ残すという方法で文字を画像に記載することが出来ます。
長い文字を書くうちに場所がずれるかもしれませんが気にせず書いてみてください。
その後の処理方法を以下で説明します。

先ほどマウスでカチッで説明したレイヤーになった文字ですが、好きな位置に簡単に移動できます。
上の図の赤字部分をご覧ください。
1.を選択し、2.で文字レイヤーを選択します。
すると、文字が点線の枠で囲まれます。
これをマウスでドラッグすることで好きな位置に移動できます。

次は、文字の書体・大きさ・行間などが思ったようにいかず変更したい場合の例です。
また右のT【文字ツール】を選択し、先ほど書いた文字の変更したい部分にカーソルを合わせ文字を反転(マーカーがひかれたような状態)させます。
反転させた状態で、書体・大きさ等他変更します。変更は、赤丸部分の下向き⊿をクリックすることで選択できます。
今回、簡単に説明しましたが、このレイヤーという意味が少しでも分かると応用はらくちんです。^^
Windowsに良く入っているツールで ペイント というソフト(無料)がありますが、このソフトでも文字を書くことは出来ます。【スタートボタン】 → 【すべてのプログラム】 → 【アクセサリ】 → 【ペイント】 で起動します。
今回の上の図などは、ペイントで文字書きしてます。
ですが、PhotoshopElementsなどのソフトではさらに文字を装飾することが簡単にできます。
影をつけたり、文字を光るように見せたりと、いろいろなことが出来ます。
資料作りなどでは、ペイントで十分便利な効果を発揮してくれます。
画像自動修正機能(MicrosoftPictureManagerとPhotoshopElements6.0) [ソフトウエア・タグ]
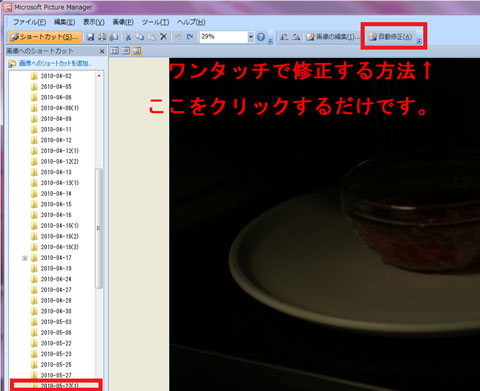
今回、MicrosoftPictureManager(オフィスツール)とPhotoshopElements6.0の自動修正ツールでワンタッチ修正した2つの例を画像と共に載せてみます。
【元の画像】

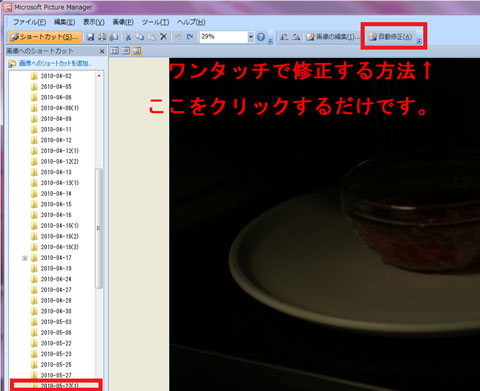
【MicrosoftPictureManager自動修正後】

【PhotoshopElements6.0自動修正後】

自分の好みに合わせて、色合いや明るさを変更する方法もできますが、今回はこのワンタッチ修正についてのみ掲載します。
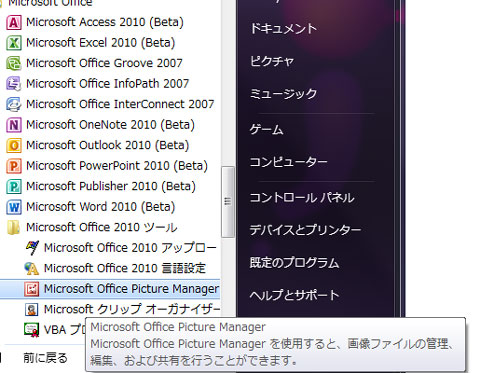
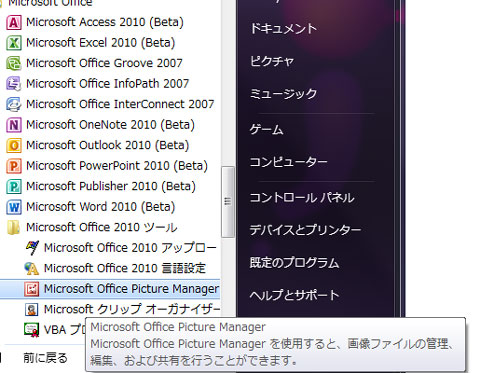
MicrosoftPictureManagerとは、メニューよりMicrosoftOffice(ソフト搭載済みのものに限ります。)に含まれる、Microsoftオフィスツールに含まれています。↓

下の画像をご覧ください。これだけでも、少し暗くなり顔の見えない写真などが見やすくなります。
(注意:表示の画像は自動修正前です。)

修正したい画像ファイルを開いておきます。
※以前のバージョンは、左側にこのようなファイルフォルダは非表示かもしれませんが、ファイルより修正したい画像の写真を開いてください。使い方はほとんど変わりないようです。
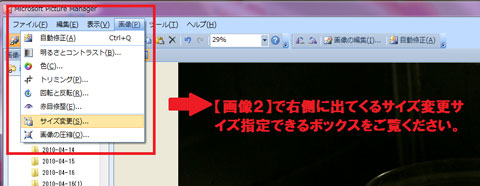
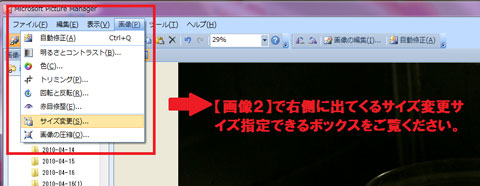
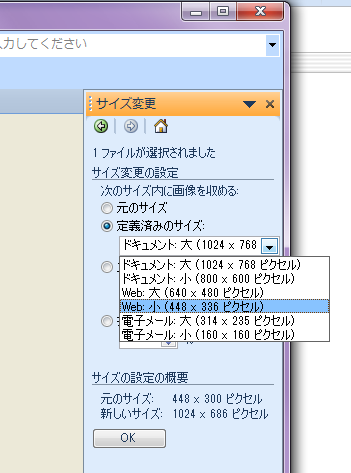
画像修正後に、ブログに載せたいときは、ブログ表示可能のサイズに縮小します。
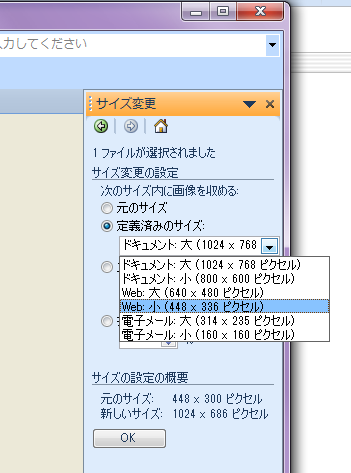
その際の縮小をワンタッチでリサイズする方法です。(横448ピクセル・JPG画像)

するとこのような画面が右側に表示されます。

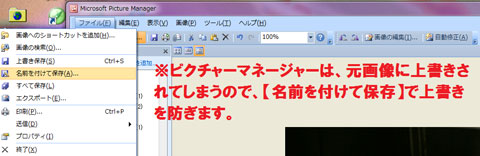
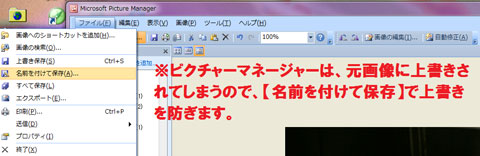
OKで画像修正を確定したら、以下の画面のように 【名前を付けて保存】 でファイルを保存します。
注意:この際に上書き保存してしまうと、元の画像に上書きされ別のソフトで修正できなくなりますのでご注意ください。

自分が過去にした失敗から、別名にて保存する癖をつけるようになりました。
また、過去に本を読んでも解決できない等の困った部分についてのみ、ブログに掲載しています。
使用するソフトで、画像イメージに若干の違いがあるので、ソフトを購入する際など自分好みの使いやすさを試すには同じ画像でこのように変化を見てみるのも面白いかもしれないです。
【元の画像】

【MicrosoftPictureManager自動修正後】

【PhotoshopElements6.0自動修正後】

自分の好みに合わせて、色合いや明るさを変更する方法もできますが、今回はこのワンタッチ修正についてのみ掲載します。
MicrosoftPictureManagerとは、メニューよりMicrosoftOffice(ソフト搭載済みのものに限ります。)に含まれる、Microsoftオフィスツールに含まれています。↓

下の画像をご覧ください。これだけでも、少し暗くなり顔の見えない写真などが見やすくなります。
(注意:表示の画像は自動修正前です。)

修正したい画像ファイルを開いておきます。
※以前のバージョンは、左側にこのようなファイルフォルダは非表示かもしれませんが、ファイルより修正したい画像の写真を開いてください。使い方はほとんど変わりないようです。
画像修正後に、ブログに載せたいときは、ブログ表示可能のサイズに縮小します。
その際の縮小をワンタッチでリサイズする方法です。(横448ピクセル・JPG画像)

するとこのような画面が右側に表示されます。

OKで画像修正を確定したら、以下の画面のように 【名前を付けて保存】 でファイルを保存します。
注意:この際に上書き保存してしまうと、元の画像に上書きされ別のソフトで修正できなくなりますのでご注意ください。

自分が過去にした失敗から、別名にて保存する癖をつけるようになりました。
また、過去に本を読んでも解決できない等の困った部分についてのみ、ブログに掲載しています。
使用するソフトで、画像イメージに若干の違いがあるので、ソフトを購入する際など自分好みの使いやすさを試すには同じ画像でこのように変化を見てみるのも面白いかもしれないです。
PhotoshopElements6.0で画像を加工保存 [ソフトウエア・タグ]

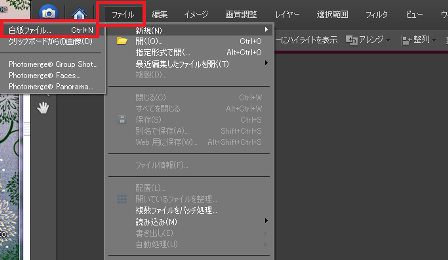
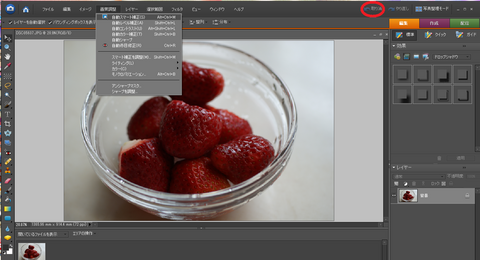
フォトショップで、加工したい写真を 上のツールバーより 【ファイル】 → 【開く】で選び、右メニューよりオレンジの編集・標準画面にて表示させます。
その後、上のツールバより、【画像調整】 → 【自動スマート補正】を選びます。
ツールバーに戻るボタン(上部赤丸部分)もあるので、修正が思ったようにいかなかったときは、このボタンで作業前に戻ることが出来るので、気軽に試してみましょう。

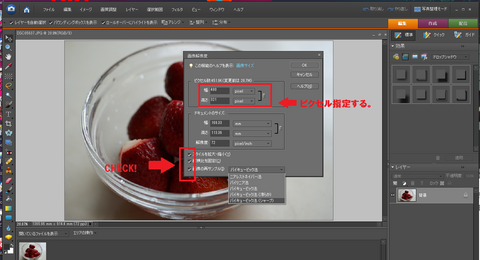
次に表示したいサイズにします。今回はWEB用に横480ピクセルにサイズ調整する画面をスクリーンショットに撮りました。
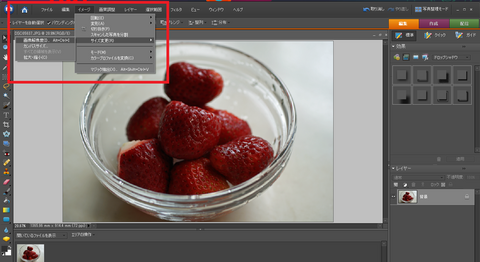
上部ツールバーより 【イメージ】 → 【画像解像度】 を選んでください。
すると以下の画面になります。

チェックボックスに、チェックを入れるとピクセル指定できる入力画面が出てきます。
今回は、横480ピクセルにしたいので、上の段に480と入れました。
画像の変換方法 バイキュービック法(シャープ)に選び OK で保存します。
今回、小さな画像にする際に少しシャープな印象で保存したかったのでこちらを選択しました。

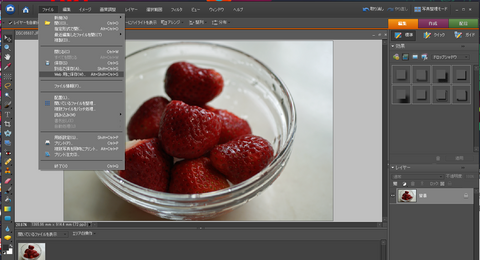
ここからは、WEB用にこの画像を保存します。
上部ツールバーより 【ファイル】 → 【WEB用に保存】 を選びます。

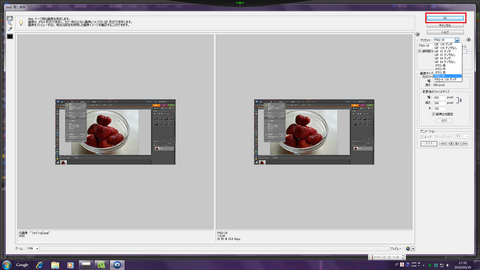
上のような画面が出てきたら、プリセットより PNG JPGなど保存方法を選択して OK で保存します。
その際に、元画像に上書きしたくない場合は、ファイル名を変更してください。
取り急ぎ、超特急で簡単画像を載せました。
次回、時間を作って、文字の書き方のスクリーンショットを撮りたいと思っています。
以前のブログタイトル [ソフトウエア・タグ]
以前のブログのタイトルは、Firefoxのブラウザで見ると点滅していました。
↓ これ
再生できない場合、ダウンロードは🎥こちら
とってもウザイと言う事を言われましたので変えました。(笑)
点滅したい方、おいででしたら、
CSSでフォントを設定する時など書いちゃえばいいみたいです。
下のコードは例なので、色もピクセルも違いますが、こんな感じです。
でどうやらチッカンチッカンするみたいです。
textshadow等加えるとクリスマスツリーの飾りのようにもできるかもです。
ファイヤーフォックス以外では表示されないようです。
なので、忘れていました。^^;
↓ これ
再生できない場合、ダウンロードは🎥こちら
とってもウザイと言う事を言われましたので変えました。(笑)
点滅したい方、おいででしたら、
CSSでフォントを設定する時など書いちゃえばいいみたいです。
下のコードは例なので、色もピクセルも違いますが、こんな感じです。
#banner h1{
font-size:12px;
color:#dcdcdc;
text-decoration:blink;
}
でどうやらチッカンチッカンするみたいです。
textshadow等加えるとクリスマスツリーの飾りのようにもできるかもです。
ファイヤーフォックス以外では表示されないようです。
なので、忘れていました。^^;
デジタルコンテンツ [ソフトウエア・タグ]
背景画像
失敗写真を使ってバナー背景を作ろう!

簡単デジタルコンテンツの作成方法
拝啓! 3分間クッキンGood♪ ← 寒い部分は読み飛ばしてくださいね。
まず上のような写真みたいな経験ありますか?
バナー背景を単色でなく短時間に一工夫させるのにとっても便利なんですよ~
レイヤーで単色を上に重ねてみます。
例えばこんな色合い。 ↓ ↓ ↓

重ねた色を好きな具合に透過します。
今回は透過60% そしてこの色を乗算にしました。
そして、後から失敗写真をフィルタ(ガウス)をかけました。
すると

簡単に完成します。

文字と同色の枠線を10ピクセルで書きました。
あとはアレンジ次第ですね。^^
失敗は成功の元、ここでも発見です。
最後有名な歌で締めくくりましょう。
♪ すてないで もう少し 最後まで 走り抜けて~ ♪ ひっかかるかなぁ~(不安)
後で消すかもです。
タグ:デジタルコンテンツ





